Marche à suivre pour un PLAN
Exemple : Insérer le plan ci-dessous
- Accèder à Google Map (http://maps.google.fr/)
- Saisir l'adresse d'un lieu (exemple "place Bellecour, Lyon")
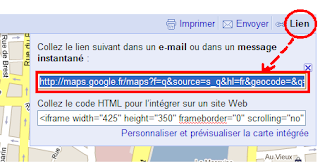
- Vous avez le plan sous les yeux, cliquer sur l'icône du lien (2 petits maillons) à gauche de la carte
- Sélectionner la ligne "Code HTML pour site web" et copier tout le texte

IMAGE
... Si besoin, aller dessous sur Personnaliser pour pouvoir préciser la taille de la carte)
- Revenir dans votre message BlogSpot
- Passer en "Modifier le code HTML"
- Coller le code que vous avez copié précédemment
- Le code HTML est dans une balise <iframe ...>. Vous pourriez modifier certains paramètres comme ceux de la taille.
- Revenir à "Rédiger"
- Publier votre message pour visualiser le plan
Marche à suivre pour un lien d'accès
- Ce n'est pas un plan, mais un lien d'accès dans une nouvelle fenêtre :
- exemple : Accès à la Place Bellecour
- Pour cela, accéder à Google Map (http://maps.google.fr/), saisir l'adresse du lieu (exemple "Place Bellecour, Lyon"), vous avez le plan sous les yeux, cliquer sur la mention lien en haut à droite de la carte.
- Sélectionner la première ligne et copier tout le texte
- Revenir dans votre message BlogSpot
- Saisir le texte qui portera le lien, ici "Accès Place Bellecour"
- Activer la commande "Associer" et coller le lien précédement copié.
- Dernier réglage : le lien tel qu'il est construit ne s'ouvre pas dans une nouvelle fenêtre. Il vous reste :
- à passer en mode HTML
- à repérer la balise <a href="http://maps.google.fr/maps?... .... ...>Accès Place Bellecour</a>
- à compléter comme suit <a target="_blank" href="http://maps.google... ... ...>
- Revenir à "Rédiger"
- Publier votre message pour tester le lien et son ouverture dans une nouvelle fenêtre
- Sous Google Map, lorsque la carte du lieu est affichée, l'adresse url en haut du navigateur ne correspond pas au lieu en question. C'est pourquoi il faut passer par la mention "lien".
- Avec d'autres sites cartographiques, comme Mappy, ViaMichelin, la méthode est analogue. Il faut rechercher le code embed.




Aucun commentaire:
Enregistrer un commentaire